Unity3D-使用Bitmap Font Generator自定义字体
Bitmap Font Generator是一个开源免费软件,下载地址http://www.angelcode.com/products/bmfont/使用这个工具的过程中不要用中文目录一、将字母或数字做成字体1.这是美术给的图片2.打开BMFont,Edit—>Open Image Manager打开Image—>Import Image,在目录中选择上述图片37.pn
Bitmap Font Generator是一个开源免费软件,下载地址http://www.angelcode.com/products/bmfont/
使用这个工具的过程中不要用中文目录
一、将字母或数字做成字体
1.这是美术给的图片
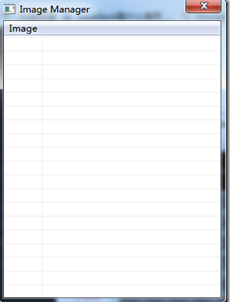
2.打开BMFont, Edit—>Open Image Manager

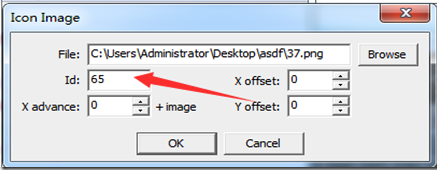
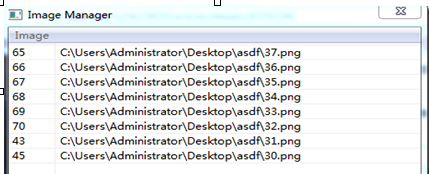
打开Image—>Import Image,在目录中选择上述图片37.png即“A”,并在Id处填写A对应的ASCII码值,点OK

依次加入其他图片与对应的ASCII码值后,关闭窗口。
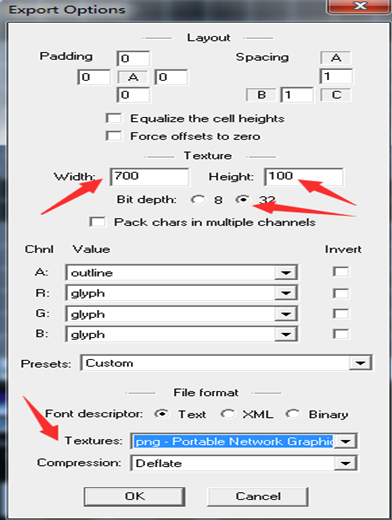
3.导出设置
Width与Height决定了最后导出的图片的长宽,以刚好囊括所有文字图片为宜,Texture决定了导出的图片的格式。设置好后,点击OK。
点击Options—>Save bitmap font as ,导出,得到文件:

当Bit depth设为8时,并不是我们想要的
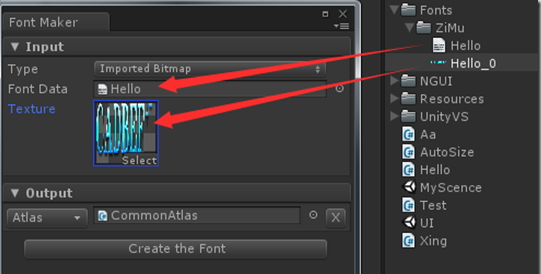
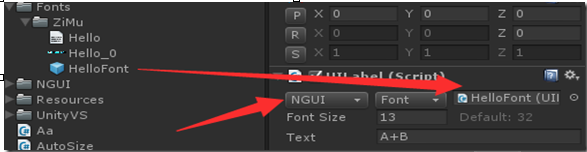
4.将这两个文件放到自己的Unity工程中,打开NGUI的FontMaker(NGUI—>Open—>FontMaker)

在Output中设置我们的字体图片将要集成到哪个Atlas中去,然后点击Create the Font。
5.在Label中的使用
6.最终效果
二、聊天中的图文混排
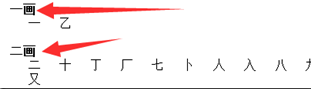
1.首先获取常用字,在(http://www.china-language.gov.cn/wenziguifan2/shanghi/013.htm)中国语言文字网拷贝到txt文件中
Font.txt
1>先将其中的副标题去掉
2>通过Notepad++中的[编辑->空白操作->移除非必需的空白和EOL] 和 文本文档中替换对话框 将文件中的空白消除。
3>通过Notepad++中的[格式->转为UTF-8编码格式]将文本转换为UTF-8格式
最后是这样的:
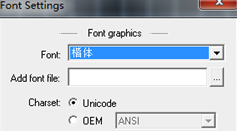
2.打开软件设置中文字体

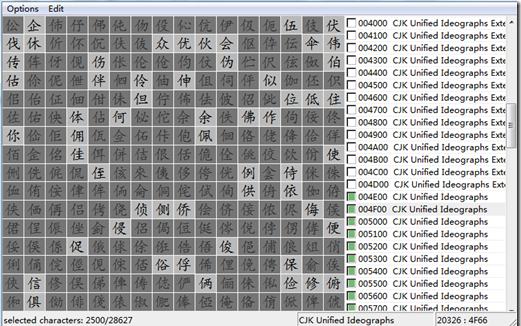
将Font.txt中的文字导入进来,Edit—>Select chars from file
还可以通过多选框去选择一些其他需要添加的字,例如英文字母,数字
3.接下来的操作参考:一、中的3,4,5得到字体
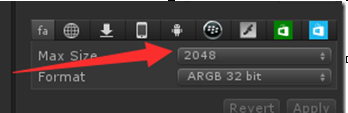
在制作Atlas的过程中注意MaxSize大小要大于等于BMFont生成的png图片的大小。
4.将表情图片集成到字体所在的Atlas

这些是在QQ中另存为得到的表情(正式项目中不要用马化腾的表情,版权问题)。
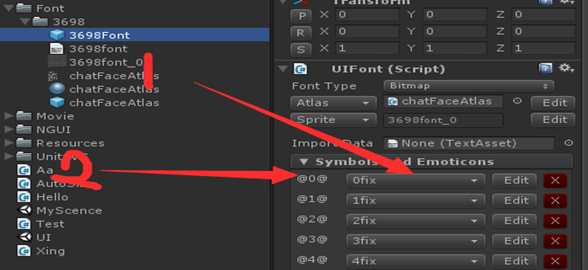
5.对字体Prefab做如下设置:
其中的1是设置在chatFaceAtlas中存在的图片,2是图片对应的符号
4.在Label的text中写入值为“New Label@0@最快最直接”,最后效果图:
三、使用BMFont的好处在于(官网写了10来条,我这里摘录几条)
1.Support for complete Unicode 8.0 character set, as well as 8 bit OEM character sets.
2.Optimal use of texture space, i.e. as little unused area as possible.
3.Support for kerning pairs.
4.Easy to use file format,eighter normal text file or xml files. Binary format is available for those that prefer that.
5.8 bit or 32 bit texture output(TGA,PNG, and DDS files)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






















所有评论(0)