
Cesium 态势标绘 军事标绘(已兼容在地形和模型上绘制)
现在我已经将此插件不兼容1.60的bug改好了,但是csdn上好像不允许修改上传的文件,所以我会将代码放到我的github上,有需要的小伙伴可以去下载一下;
之前的态势标会插件(此插件地址:drawForCesium)兼容不了cesium1.50之上,在修改态势标会箭头时会出错,导致没法修改;再后来某大神推出了兼容1.5x版本的插件(此插件地址:GitHub - leation/DrawHelperForCesium1.5.X: draw helper for Cesium 1.5.X),但是该插件再绘制钳击箭头的时候有时会出现bug,并且该大神的插件包含功能过多,融合和绘制点线面等大部分绘制功能,稍显混乱(若大神看到,请勿介意);
然后自己抽了点时间在老大的指导和帮助下,重写了该态势标会功能,目前支持绘制攻击箭头、直线箭头、钳击箭头等,绘制完成可保存为json,并且可以加载规定格式的json来绘制箭头;添加保存和展示功能;
先说下我的插件里的操作逻辑中的几个特殊的地方,防止各位朋友下载了不会使用:
绘制攻击箭头时 右键结束绘制;
若要编辑箭头,则在绘制或加载完成后点击箭头,会出现控制点,点击控制点即可移动箭头,移动完成后再点击箭头面之外的地方,即可完成编辑;

先说下原理:
主要利用了plotUtil和algorithm这两个js来计算出面的坐标;
demo地址:https://download.csdn.net/download/caozl1132/11161996(老版本,不兼容1.60,不兼容在模型上绘制)
git地址:GitHub - gitgitczl/drawArrowForCesium: 军事标绘箭头插件,兼容cesium1.5之上版本,无bug;(新版本,已兼容),方便的话给个星!
=================分割线========================
以上的插件我以开放给各位,下面是我自己兼容了多种军事标绘的效果(主要兼容了其中十种),目前还没放出来,计算方式和上面完全不同,并且可以动态编辑颜色、新增等!
如果有需要的小伙伴可以联系我!

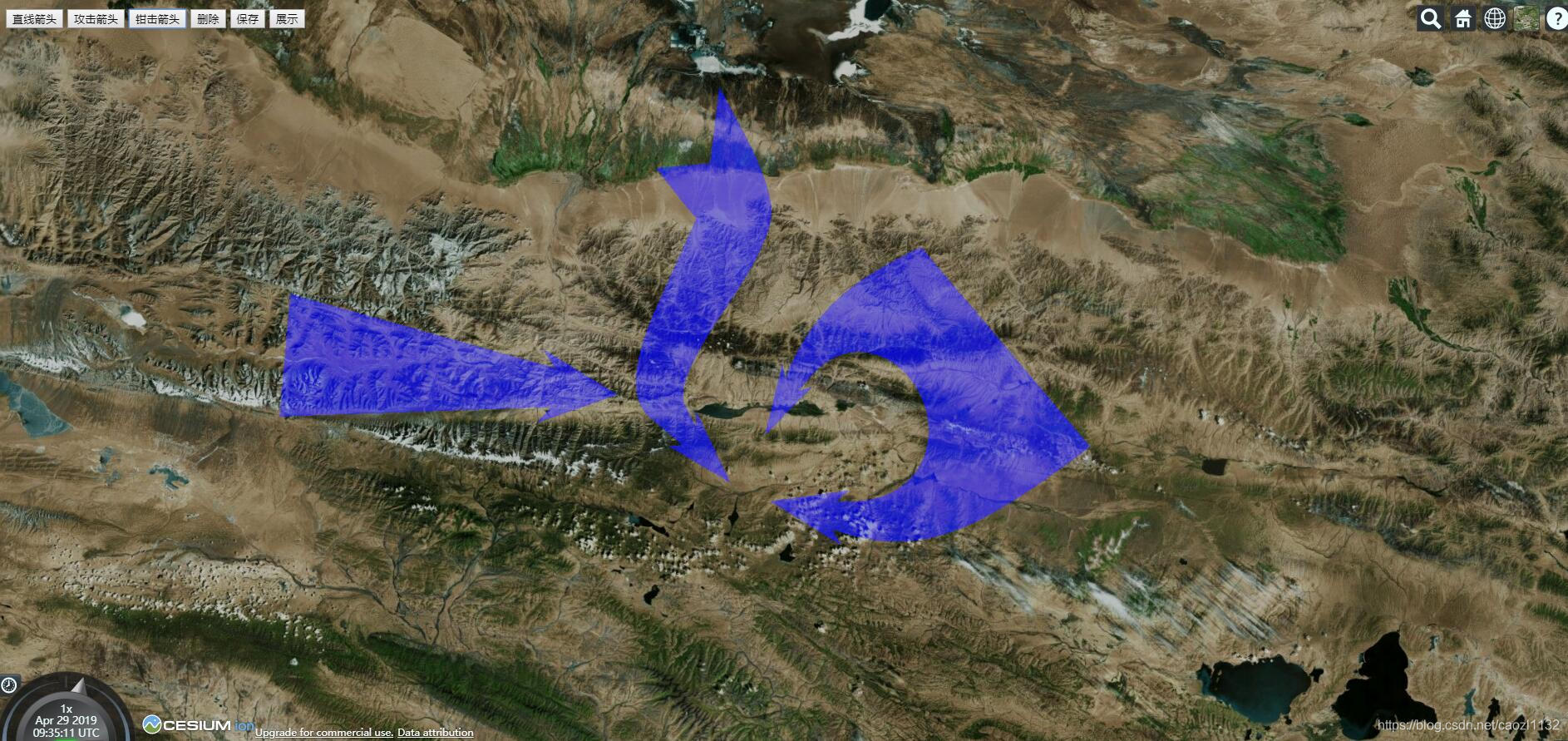
当前部分效果 截图:
在线体验地址:军事标会

代码已开源,可前往gitee或者github上搜索:vis3d-ui-vue2,或者npm i vis3d下载依赖,即可查看源码!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)