
vue中使用g6实现流程图
·
前言
由于项目需求,需要动态生成流程图,仅用于展示效果,搜了很多开源插件,最后决定使用阿里的antVG6,但是g6官方文档中还是有一些问题,网上相关的资料也比较少,自己摸索了一段时间,踩过很多坑,我就自己写个备忘,也与大家分享一下,g6提供了很多流程图的api,我的需求并没有涉及到交互,所以我也没弄,感兴趣的可以自己看一下。g6官方文档地址:g6官方文档地址
https://www.yuque.com/antv/g6/intro
vue中进行引入
通过 npm 安装
npm install @antv/g6 --save
在组件内进行引入(全局的话可在main.js中引入)
import G6 from '@antv/g6';
vue中使用
HTML部分,用于画布的容器,可设置背景色,宽高等(一定是id选择器)
<template>
<div>
<div id="mountNode"></div>
</div>
</template>
JS部分,主要撸码位置,画图方法最好写在mounted里面
mounted() {
this.initG6()
},
methods: {
initG6() {
const data = {
nodes: [{
id:'node1',
x: 100,//节点x轴位置
y: 100,//节点y轴位置
size:60,//图形尺寸
type: 'circle',//节点的形状
label: 'circle圆形'//节点内的文本名称
}, {
id:'node2',
x: 220,
y: 100,
size: [90, 50],//节点的长宽值
type: 'rect',
label: 'rect矩形'
}, {
id:'node3',
x: 350,
y: 100,
size: [80, 40],
type: 'ellipse',
label: 'ellipse椭圆',
labelCfg: {
position: 'bottom',
offset: 5
},
style: {
fill: '#fa8c16',
stroke: '#000',
lineWidth: 2
}
}, {
id:'node4',
x: 460,
y: 100,
size: [100, 80],
type: 'diamond',
label: 'diamond菱形'
}, {
id:'node5',
x: 600,
y: 100,
type: 'triangle',
label: 'triangle三角形',
labelCfg: {
position: 'right',
offset: 5
},
}, {
id:'node6',
x: 220,
y: 210,
size: 65,
type: 'star',
label: 'star五角星'
}, {
id:'node7',
x: 350,
y: 220,
size: 60,
type: 'image',
img: 'https://gw.alipayobjects.com/zos/rmsportal/XuVpGqBFxXplzvLjJBZB.svg',
label: 'image自定义图片'
}, {
id:'node8',
x: 550,
y: 220,
description: '描述文本xxxxxxxxxxx',
type: 'modelRect',
label: 'modelRect文本描述'
}],
edges: [{
source: "node1",
target: "node2"
}, {
source: "node2",
target: "node3"
}, {
source: "node3",
target: "node4"
}, {
source: "node4",
target: "node5"
}, {
source: "node1",
target: "node6"
}, {
source: "node6",
target: "node7"
}, {
source: "node7",
target: "node8"
},{
source: "node8",
target: "node5"
}]
};
const graph = new G6.Graph({
container: 'mountNode',
width: window.innerWidth,
height: window.innerHeight,
modes: {
default: ['drag-canvas', 'zoom-canvas', 'drag-node'], // 允许拖拽画布、放缩画布、拖拽节点
},
defaultEdge: {
shape: 'polyline',
style: {
endArrow: true,
lineWidth: 2,
stroke: '#666'
}
}
});
graph.data(data);
graph.render();
}
}
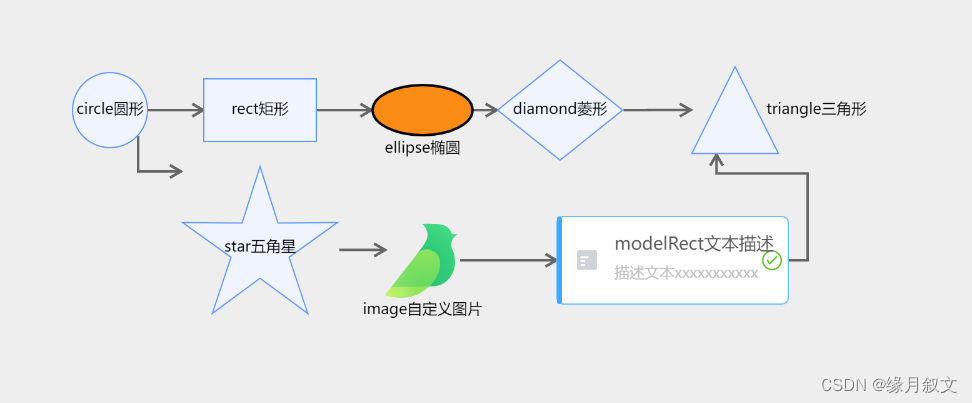
实现效果:

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)