让你的网页引入思源字体
这段时间在做官网,设计师出了一份PSD,其他部分都搞完了,但就是字体,怎么我做出来的跟PSD字体完全两码事!?好丑啊!问了一下设计师,原来他用的字体叫思源黑体……我怎么没听过……后来查了才知道思源黑体字体是一款由Adobe和Google联手推出了一款开源字体,而且有七种粗细的字形:ExtraLight、Light、 Normal、Regular、Medium、Bold和Heavy。顺便安利一下Chrome的查看网页字体的插件:WhatFont,有了它就可以查看到你页面的文字是什么字体多大行高多少等等。
知道了是思源字体,但怎样搞到我们的网站上去呢?首先想到的当然是web-font。于是就去查,发现第三方服务商有字库看起来不错,也有这种字体而且免费。但体验了一下,感觉很麻烦,要将自己所用到的字拿出来去它网站那里生成字体集。如果每次改动都这样搞那不坑死自己!?而且请求别人的东西还是有点慢和不稳定。Google font也是一种,但被墙得厉害,虽然有360网站卫士常用前端公共库CDN服务,但还是觉得不太靠谱,也没起试了。
那还有什么好方法呢?千辛万苦终于找到它——font-spider(字蛛)!官网http://font-spider.org/index.html
有了它我们可以干什么?我们就可以将我们喜欢的字体包下载下来,然后使用font-spider,它就会自动筛选出我们网页的文字,然后对应的删减字体包中除这些字以外的字,于是!剩下包的大小就很客观了!!

那么怎样使用它呢?
安装的步骤就不说了,跟着官网来就可以了,我使用的是npm安装。然后去它的github里把字体包下载下来,我要下载的是思源字体。https://github.com/aui/gulp-font-spider
现在就可以用起来了:
1.在你需要使用思源字体的CSS中,写@font-face:
/*声明 思源字体-Light*/
@font-face {
font-family: 'KaiGenGothicSC-Light';
src: url('../font/join/KaiGenGothicSC-Light.eot');
src:
url('../font/join/KaiGenGothicSC-Light.eot?#font-spider') format('embedded-opentype'),
url('../font/join/KaiGenGothicSC-Light.woff') format('woff'),
url('../font/join/KaiGenGothicSC-Light.ttf') format('truetype'),
url('../font/join/KaiGenGothicSC-Light.svg') format('svg');
font-weight: normal;
font-style: normal;
}2.然后对元素正常使用font-family就可以:
body{
font-family: 'KaiGenGothicSC-Light';
}3.最后,必须要调用一下这个font-spider才会生效,这一步就是这个插件帮我们自动处理字体包的一步。
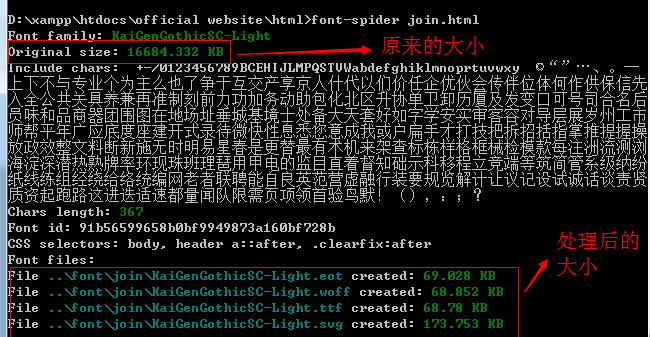
在cmd中输入D:\xampp\htdocs\official website\html>font-spider index.html。其实就是这个命令:font-spider ./demo/*.html。由于我的html在以上那个目录,所以我去到那个目录里,最后输入font-spider index.html。现在就可以了。
这时会看到,插件根据原来ttf格式的文件,根据你所需文字自动压缩字体集,并且生成其他几种用于兼容不同浏览器的文件,最后还把原来的ttf文件用一个.font-spider文件夹装起来了。
现在你就可以在你的网站中用上思源字体啦!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)