npm 安装React Devtools调试工具
·
前言
这里主要写给和我一样摸索的新手,之前相信大家也看到了网上的一些安装方法,有的给你个git上的下载链接,然后就没有然后了(好像官方也没给个具体操作);有的让你去google商店下载一个.crx,前提你的网能翻墙。这里主要讲一下如何通过git上的react-devtools文件下载后打包一份扩展程序,来对chrome浏览器进行插件安装。
去git上下载react-devtools文件到本地,下载地址: https://github.com/facebook/react-devtools ;
可以直接下载zip安装包解压,或者通过git clone来将项目拷贝到本地
git clone https://github.com/facebook/react-devtools.git进入react-devtools文件夹,用npm安装依赖,这里推荐临时使用淘宝镜像,快速一点。
npm --registry https://registry.npm.taobao.org install安装依赖成功后,我们便可以打包一份扩展程序出来。运行
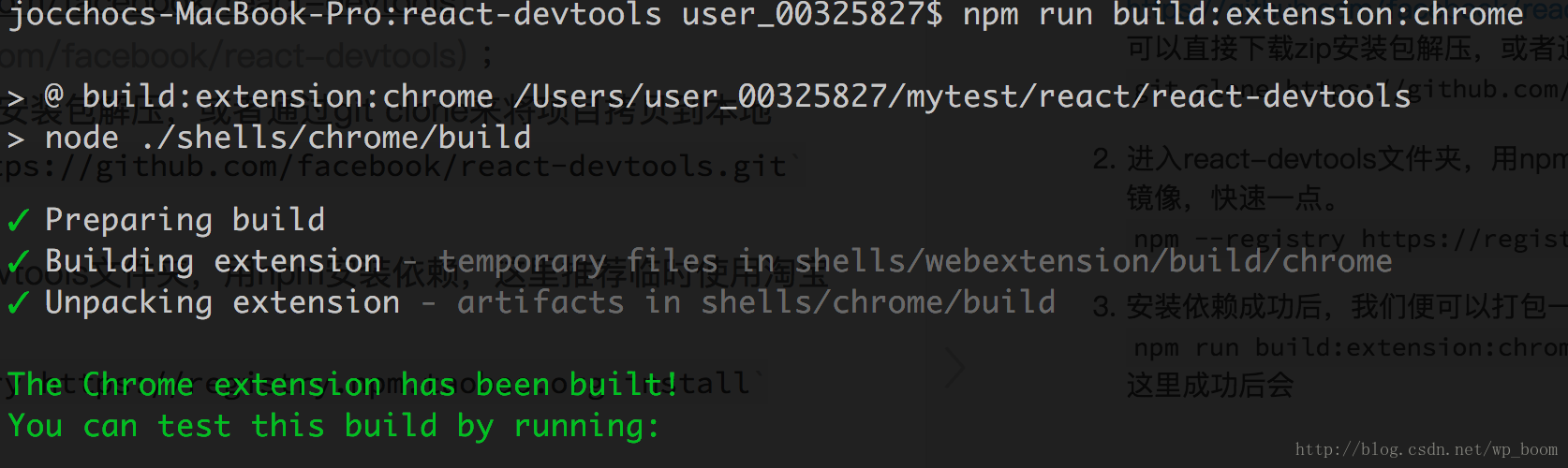
npm run build:extension:chrome
这里成功后会显示
并且会在你的项目目录中生成一个新的文件夹,react-devtools -> shells -> chrome -> build -> unpacked文件夹打开chrome扩展程序chrome://extensions/,加载已解压的扩展程序,选择第3步中的生成的unpacked文件夹。这时就会添加一个新的扩展程序react-devtools,并在你的浏览器右上角会有个react标志, 就表示成功啦。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)