使用Echarts图表动态加载饼图数据 pie
·
使用Echarts图表动态加载饼图数据 pie
- 新人撰写博客,如有不足望提出且多多见谅!
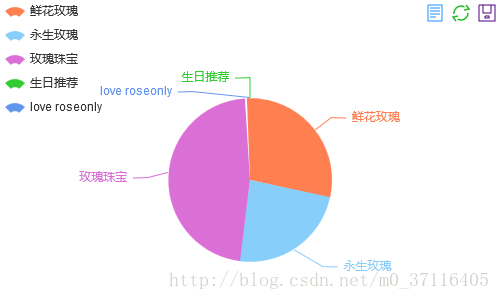
- 项目设计过程当中需要用到统计报表功能。有试过很多报表控件,最后看中了百度团队当中的Echarts。今天,我们要实现的是标准饼图的动态数据加载。
* Echarts简介*
ECharts是一款开源、功能强大的数据可视化产品。
—— [ Echarts官网 ]
具体实现代码如下:
HTML代码:
<!--输出的报表内容--->
<div id="main" style="height:300px;width:500px;"></div>JavaScript代码:
- 1.写入ajax代码通过servlet获取Json数据
<script type="text/javascript">
$.ajax({
type : 'post',
async : false, //同步执行
url :'adm_index/goods.ad', //web.xml中注册的Servlet的url-pattern
data : {}, //无参数
dataType : 'json', //返回数据形式为json
success : function(result) {
if (result) {
//把result(即Json数据)以参数形式放入Echarts代码中
bind(result);
}
},
error : function(errorMsg) {
alert("加载数据失败");
}
}); //ajax
</script>
- 2.把Json数据传入Echarts代码当中
<script type="text/javascript">
//JS成功后的代码
function bind(result){
// 基于准备好的dom,初始化echarts图表
var TypeSalesChart = echarts.init(document.getElementById('main'));
var option = {
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:(function(){
var res = [];
var len = result.length;
for(var i=0,size=len;i<size;i++) {
res.push({
name: result[i].typeName,
});
}
return res;
})()
},
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
data:(function(){
var res = [];
var len = result.length;
for(var i=0,size=len;i<size;i++) {
res.push({
//通过把result进行遍历循环来获取数据并放入Echarts中
name: result[i].typeName,
value: result[i].sales
});
}
return res;
})()
}
]
};
// 为echarts对象加载数据
TypeSalesChart.setOption(option);
}
</script>
* 上面就是以最简单的方式显示饼状图数据了,如果有问题欢迎在下方评论,谢谢!*

AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)